图床搭建+utools
刚接触markdown的小伙伴一定曾苦于如何在md里面插入图片,可以插入本地图片,也可以直接放图片的uri。插入本地图片固然方便,可一旦照片移动了,或者md文件移动了,那么照片便可能不能正常显示了,有什么好的解决方法吗?
下面利用github建一个图床,利用utools进行图片管理(也可以使用picgo这一开源软件,但utools个人觉得更方便一些)
图床
图床一般是指储存图片的服务器,有国内和国外之分。国外的图床由于有空间距离等因素决定访问速度很慢影响图片显示速度。国内也分为单线空间、多线空间和cdn加速三种。
图床其实可以从字面意思上来理解,就是让图片睡觉的床。就是让你上传图片并能够分享到互联网的网站。其实就是专门用来存放图片,同时允许你把图片对外连接的网上空间,不少图床都是免费的。但是免费的基本上后来都挂了,找不回来的图片可悲惨了。上述句子摘自
所以最好自己利用gitthub搭建一个
首先新建一个仓库
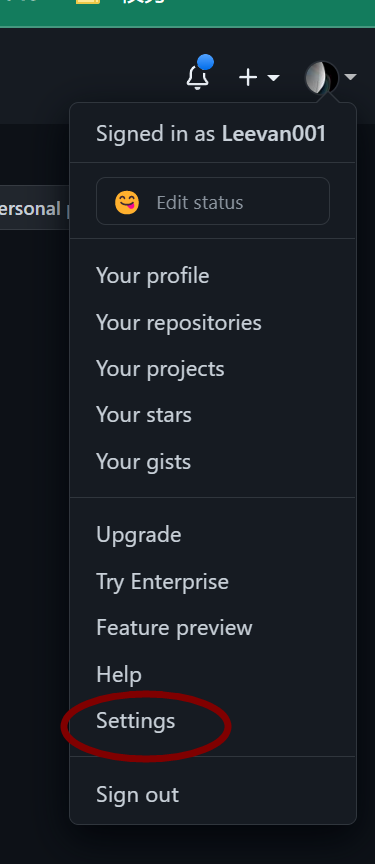
然后点击头像,里面的settings,如图

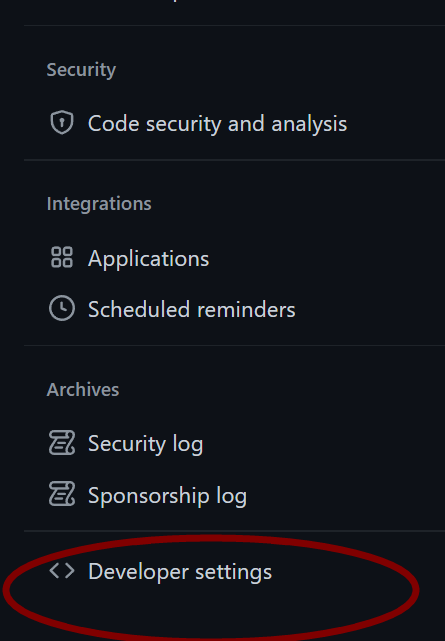
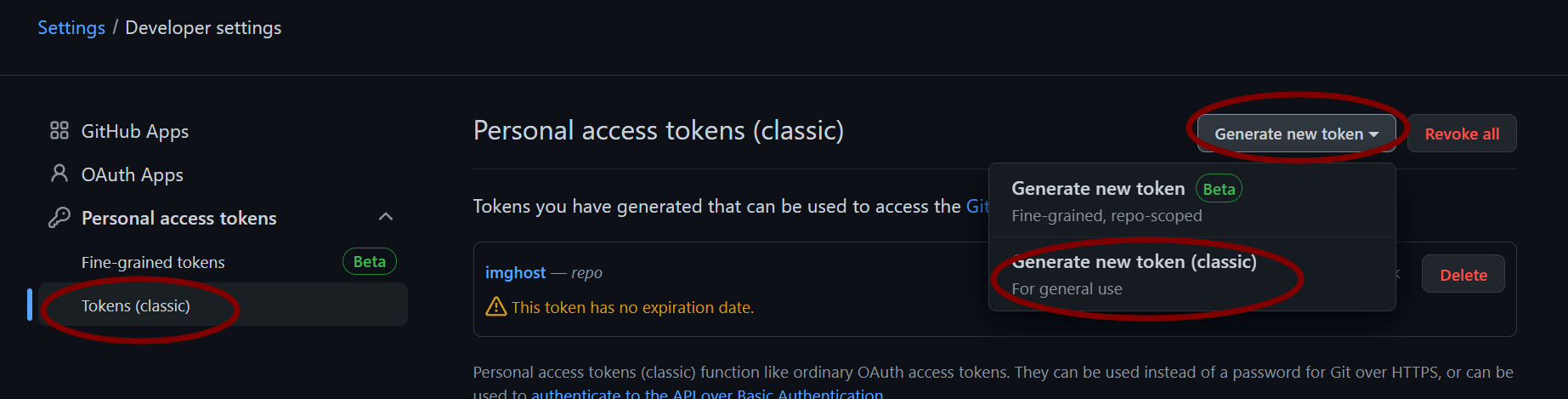
之后点击末尾的开发者设置



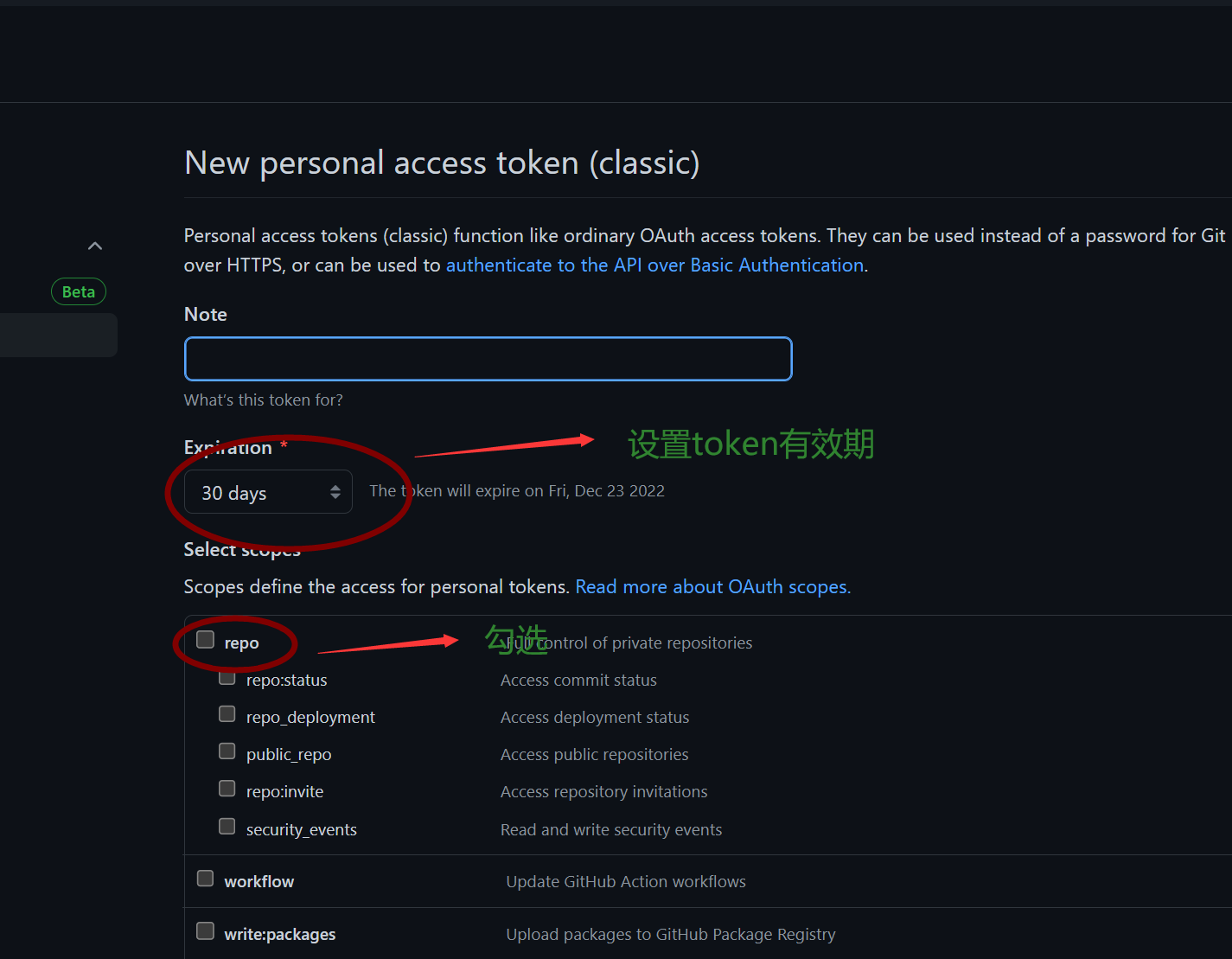
这样就生成了token,点击复制,要保存下来,因为只出现一次。
下面我们就要在utools里面设置了
utools

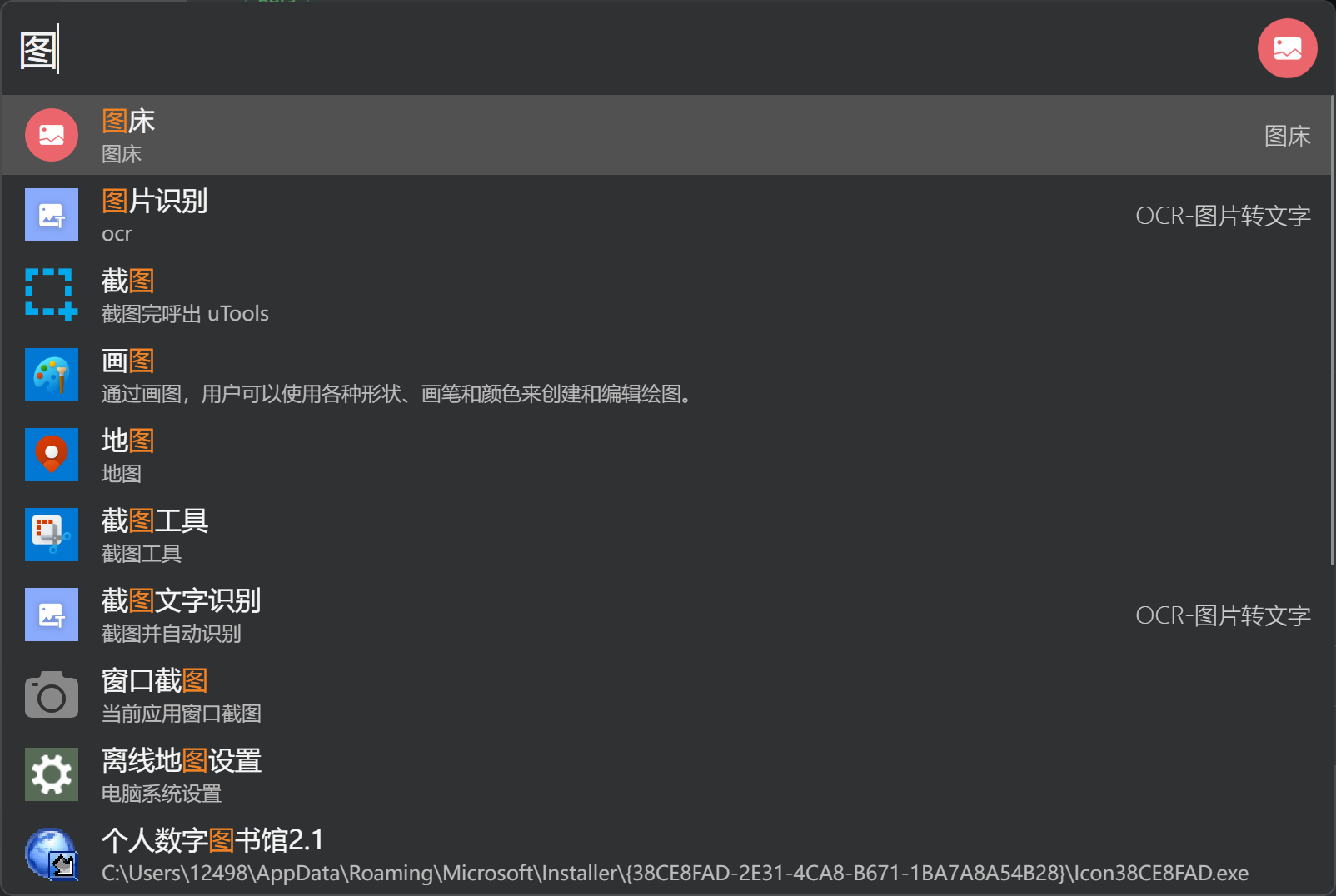
下载图床这个插件
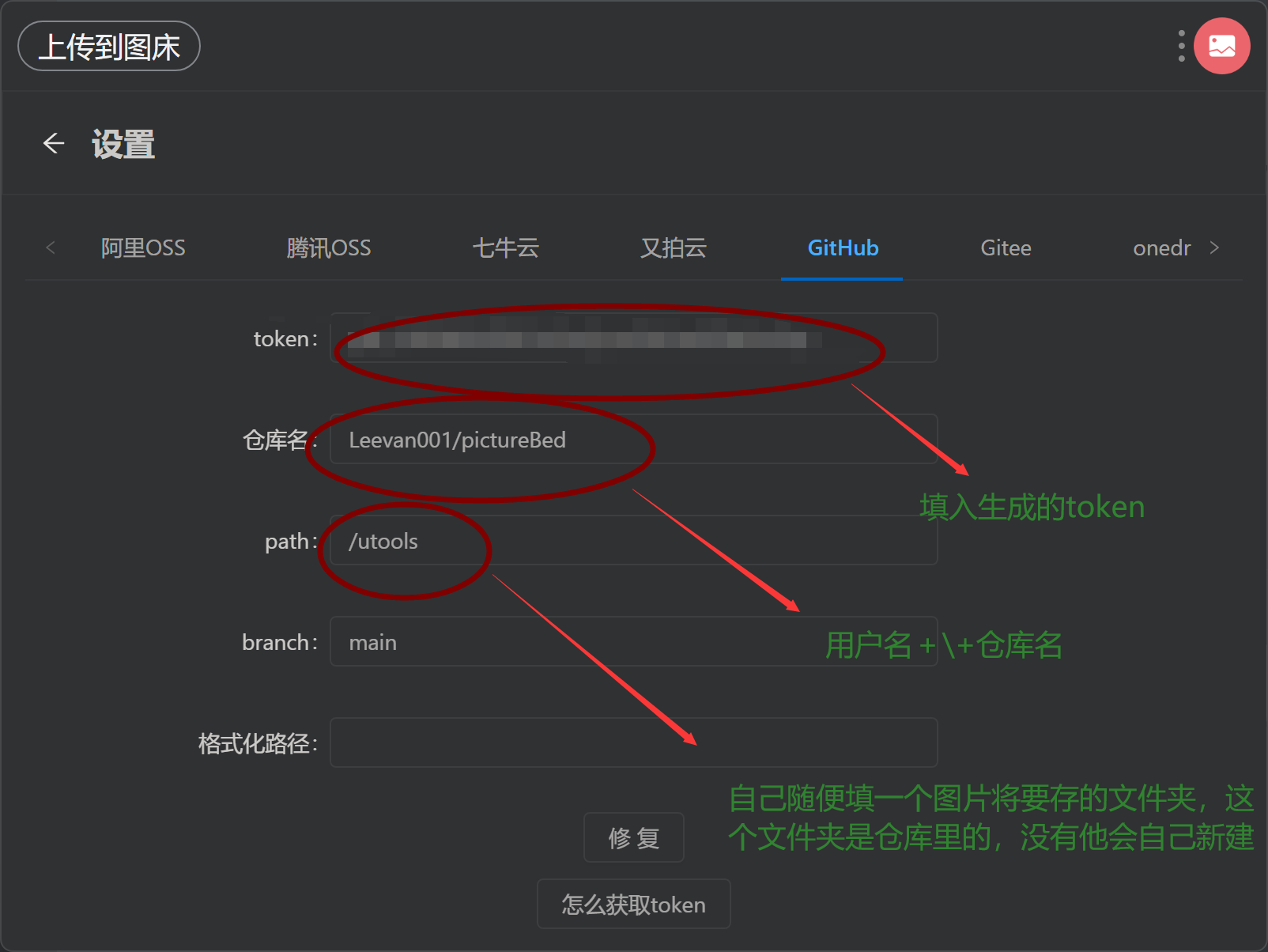
进入设置,如下图操作

点击箭头就成功了!不要点修复!修复不知道有啥用
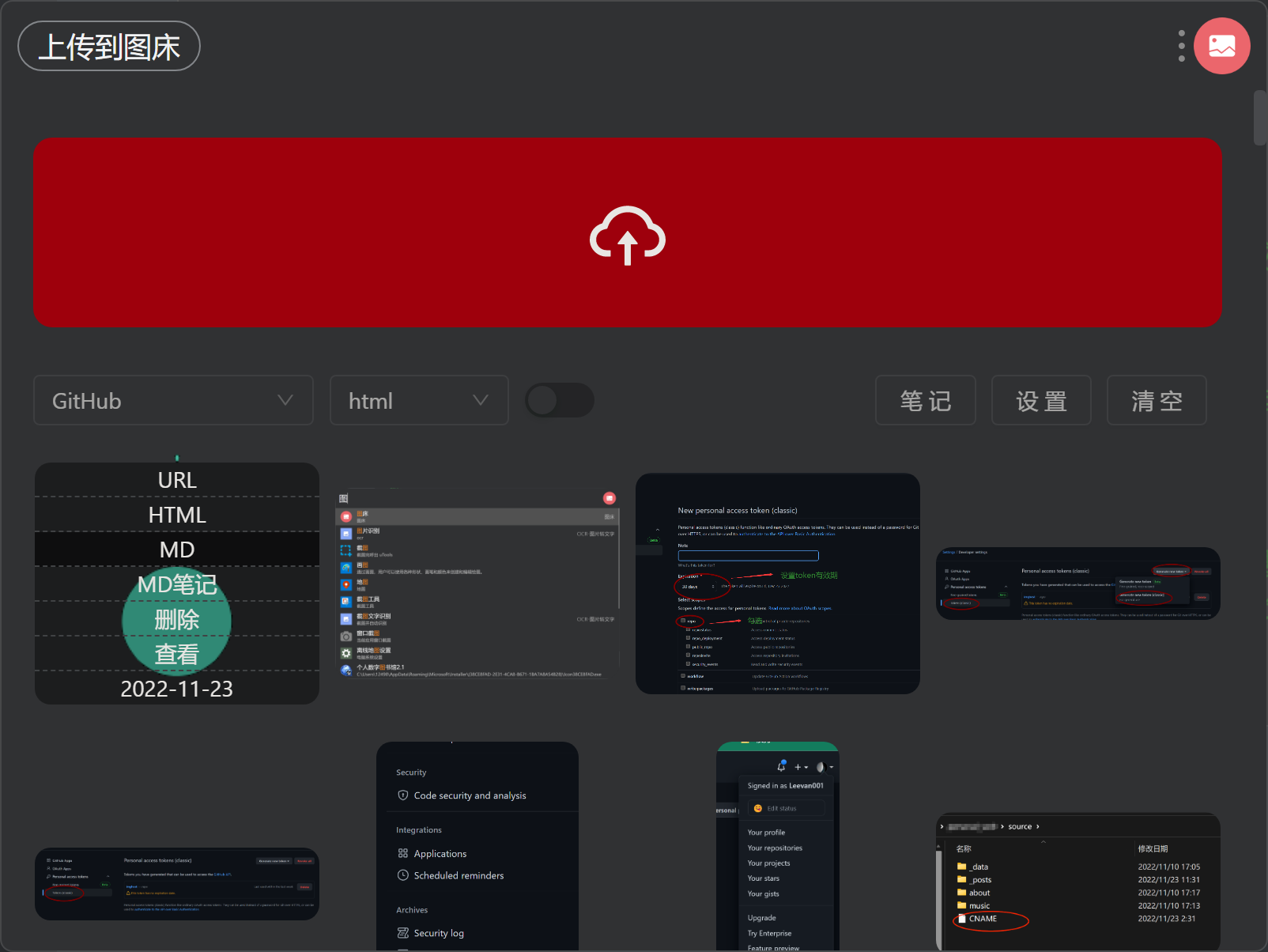
我们剪切板里面有一张图,则直接打开utool,按ctrl+v敲回车就行了
要用时,再打开图床,点击需要拷贝的格式,可以是html,md粘贴到md里面就行了。

可能要注意的点:
一个仓库存放的图片不要超过500mb,据说大了会被清理,没有遇到过
图片本质是存在github仓库里面的,国内可能无法正常显示,要用一定的方法上网。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 早早起床,拥抱太阳!